상세페이지 디자인
상세페이지 디자인 수정 메뉴에서는 어떤 작업을 할 수 있나요? 홈페이지 회사 로고를 변경하거나 메뉴별 콘텐츠를 수정할 수 있습니다. 다만 개발자가 사용하는 기능으로 구성되어있기 때문에 코딩이 가능해야 수정도 가능한 점 유의해주시기 바랍니다.※ 코딩을 직접 수정하실 경우 홈페이지 오류가 발생하거나 복구가 불가능할 수 있으므로 되도록 원본 소스를 그대로 유지해주세요. 기타 문의사항이 있으실 경우 고객센터(1577-4259)로 문의하세요
동영상 가이드
상세페이지 기본 화면
[디자인 관리 > 상세페이지 디자인] 메뉴에서는 메인 및 서브페이지의 콘텐츠를 수정할 수 있습니다.
아래의 화면은 콘텐츠를 수정할 수 있는 공통 UI 화면이며, 이를 이해하시면 콘텐츠를 수정할 수 있습니다.
아래의 화면은 콘텐츠를 수정할 수 있는 공통 UI 화면이며, 이를 이해하시면 콘텐츠를 수정할 수 있습니다.
-
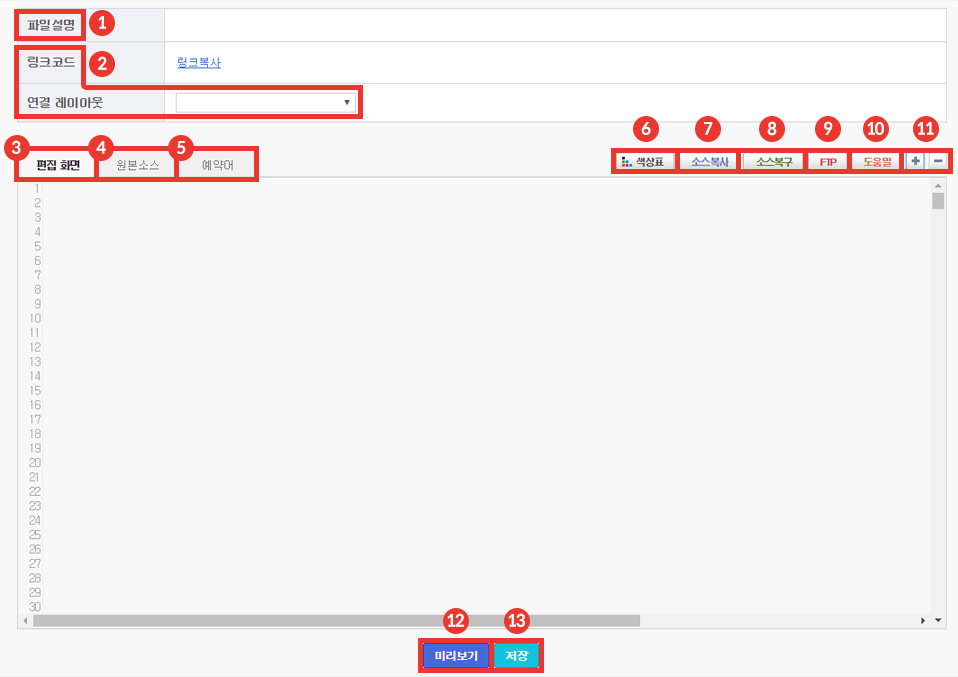
공통 UI 화면설명
- (1)파일 설명 - 현재 페이지에 대한 설명입니다.
- (2)링크 코드, 연결레이아웃 - 개발자가 사용하는 기능이므로 그대로 유지하는 것을 추천해 드립니다.
- (3)편집화면 - 소스를 편집하고 페이지에 반영하실 수 있습니다.
- (4)원본소스 - 후이즈에서 제공하는 페이지의 원본 소스이며 변경을 권장하지 않습니다.
- (5)예약어 - 페이지 편집을 돕기 위한 예약어 리스트이며 변경을 권장하지 않습니다.
- (6)색상표 - 원하는 색깔을 선택하여 색상 코드를 적용할 수 있습니다.
- (7)소스복사 - 작성한 소스를 복사합니다.
- (8)소스복구 - 수정한 소스를 최근 10회까지 복구 가능합니다.
- (9)FTP - WEB FTP 팝업창으로 연결됩니다.
- (10)도움말 - 코딩에 필요한 용어들을 설명하는 도움말입니다.
- (11)+ , - - 레이아웃 소스 편집 창 크기를 늘리거나 줄일 수 있습니다.
- (12)미리보기 - 작성된 페이지의 적용 모습을 보여줍니다.
- (13)저장 - 작성된 페이지 내용을 저장하여 사이트에 반영합니다.
-

홈페이지 로고 변경하기
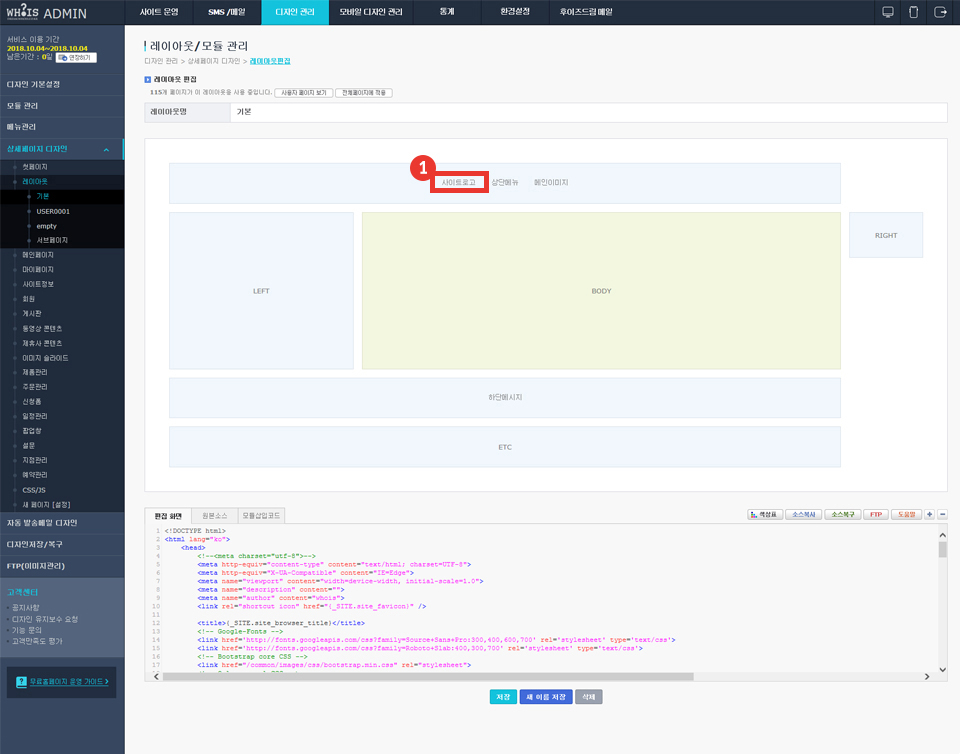
[디자인 관리 > 상세페이지 디자인 > 레이아웃 > 기본]을 클릭하고 오른쪽 화면 레이아웃 / 모듈 관리 창에서 [사이트로고]를 클릭합니다.
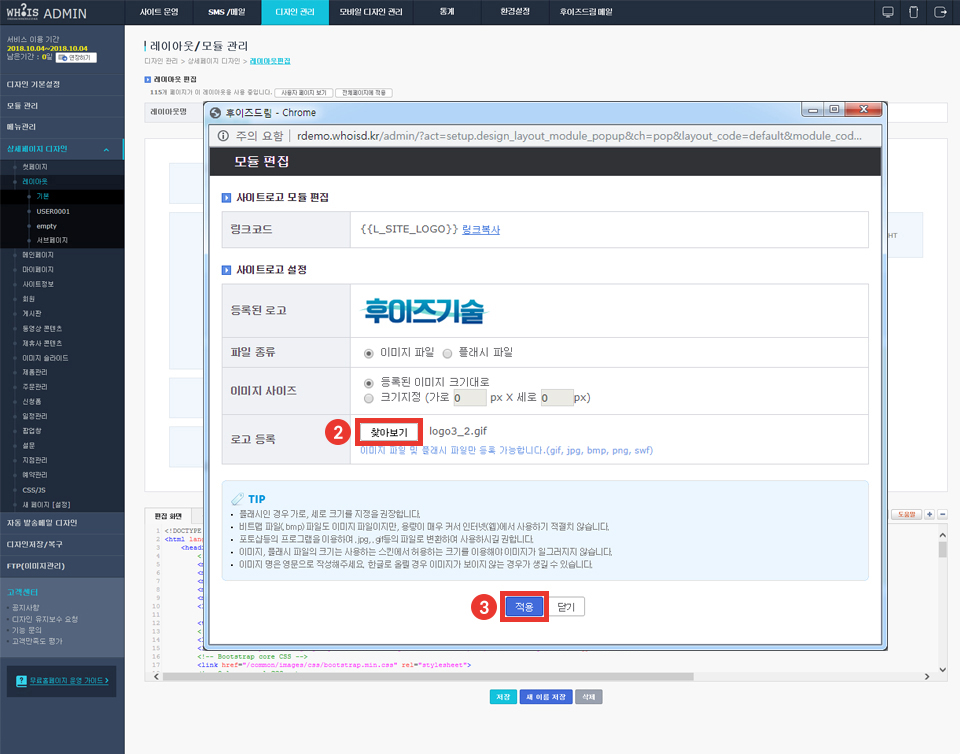
사이트 로고 설정에서 로고 등록 찾아보기 버튼을 클릭하여 등록할 이미지를 찾아 넣습니다.
사이트 로고 설정에서 로고 등록 찾아보기 버튼을 클릭하여 등록할 이미지를 찾아 넣습니다.



로고가 놓이는 자리에 홈페이지 배경색이 흰색이 아니고 로고 이미지 배경색이 흰색일 경우 그림과 같이 보이게 됩니다.

-
1. 포토샵과 같은 이미지 편집 프로그램을 통해 로고를 우측처럼 흰색 배경을 지워주세요.

-
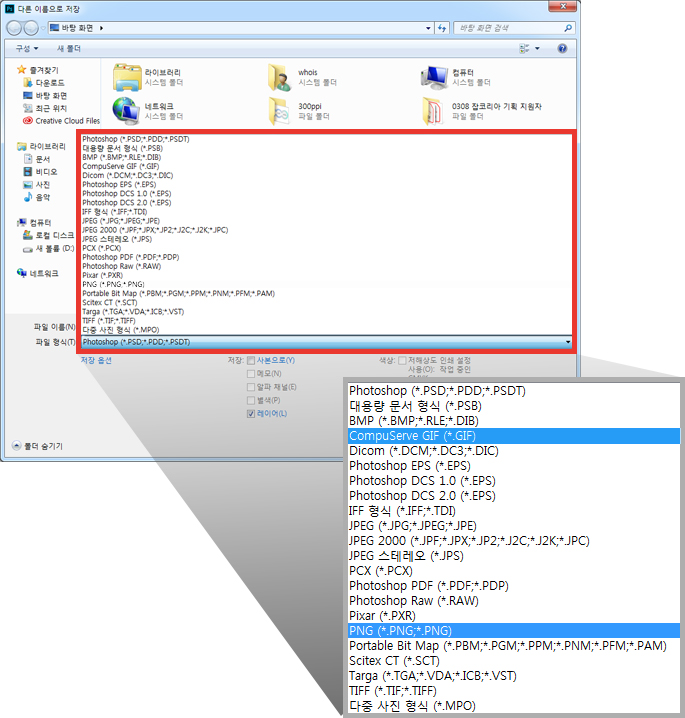
2. 배경색상을 지운 로고 파일의 확장자를 .PNG나 .GIF로 변환하여 저장합니다.


※ 기타 문의사항이 있으실 경우 고객센터(1577-4259)로 문의 주세요.
게시판 편집하기
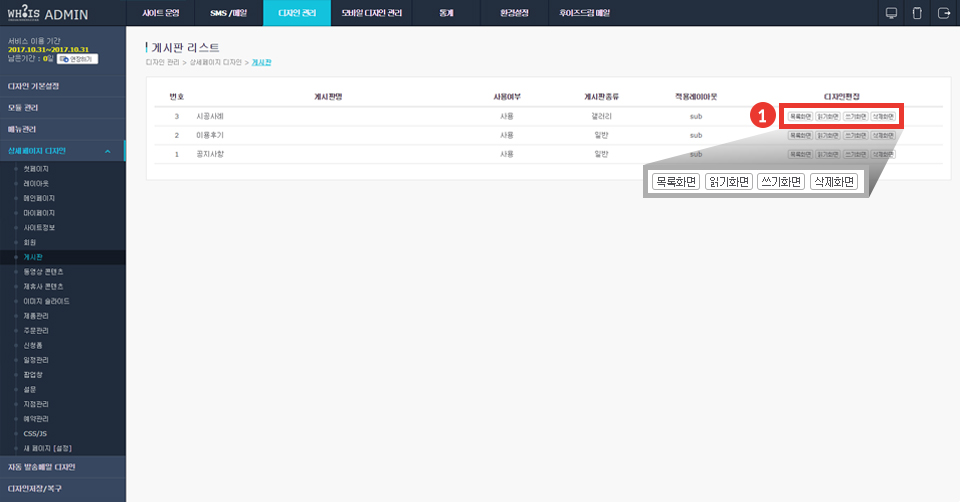
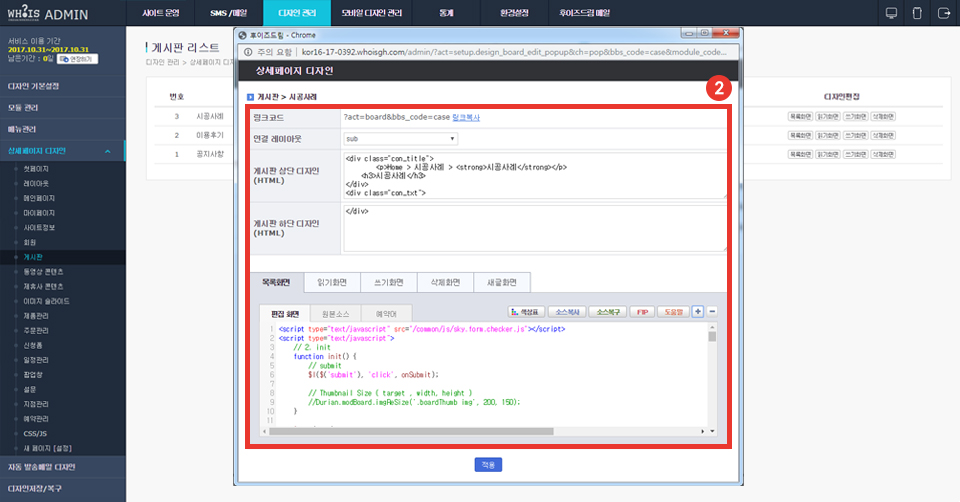
[디자인 관리 > 상세페이지 디자인 > 게시판]을 클릭하면 홈페이지의 게시판 리스트가 뜹니다. 게시판 우측의 [목록화면], [읽기화면], [쓰기화면], [삭제화면]
버튼을 클릭해서 팝업창이 뜨면 소스를 수정하고 [적용] 버튼을 클릭합니다. 이 기능은 코딩이 가능해야 합니다. 코딩을 잘못했을 경우에 홈페이지의 오류가 생길 수 있으니 이 점 유의해주시기 바랍니다.


페이지 링크 복사하기
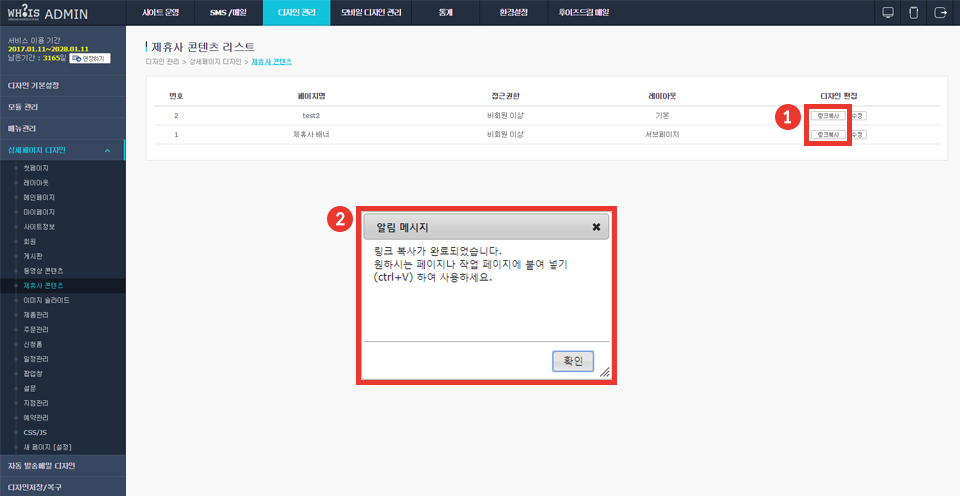
[디자인 관리 > 상세페이지 디자인 > 제휴사 콘텐츠, 이미지 슬라이드] 메뉴에서 게시판 우측에 [링크복사] 버튼을 클릭해서 원하는 곳에 링크를 붙여넣습니다.
이 기능은 메뉴의 게시판을 연결하는 것으로 개발자만 적용할 수 있으며 변경을 원하시면 고객센터(1577-4259)로 요청해주시기 바랍니다.

스타일시트, 자바스크립트 편집하기
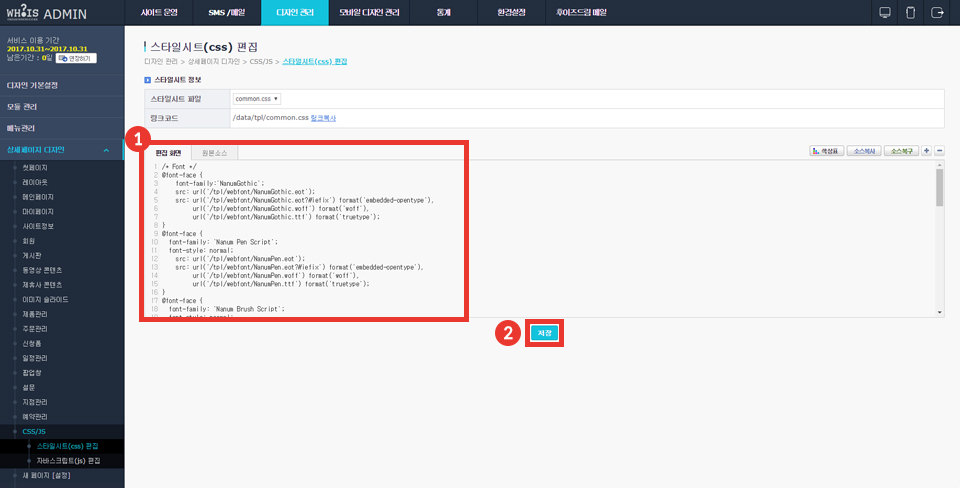
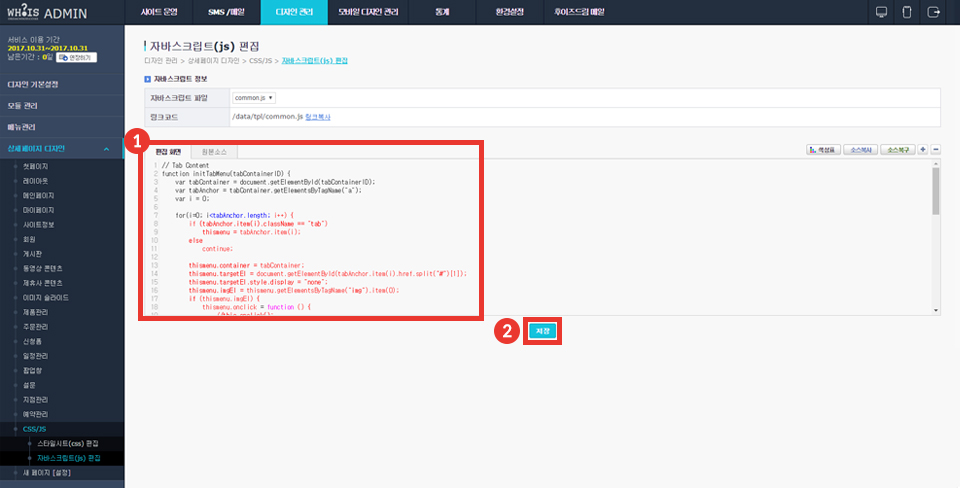
[디자인관리 > 상세페이지 디자인 > 스타일시트(css) 편집, 자바스크립트(js) 편집]을 클릭해서 아래의 편집 화면에서 내용 작성 후 [저장] 버튼을 클릭합니다.
이 기능은 개발자가 사용하는 것으로 스타일시트는 페이지 서식을 지정할 수 있으며, 자바스크립트는 홈페이지에서 동작이나 효과를 줄 수 있습니다.


홈페이지 컨텐츠 페이지 수정하기
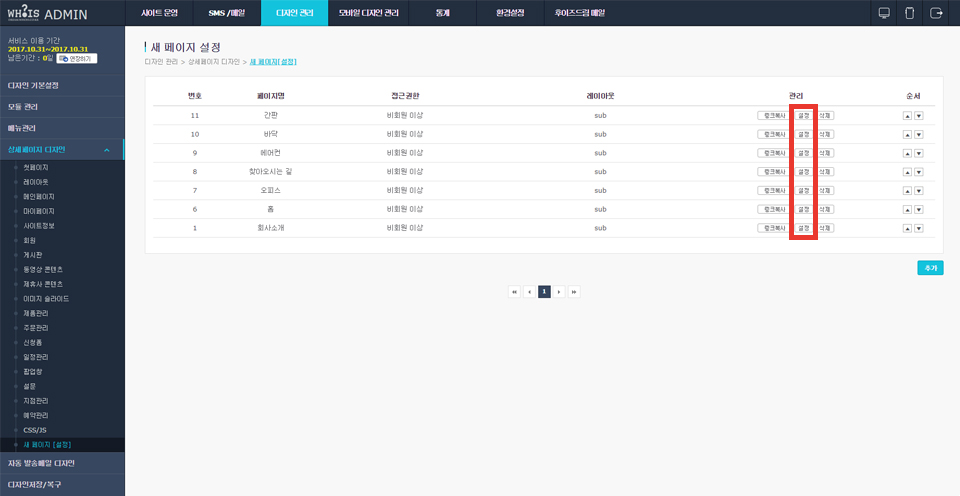
[디자인관리 > 상세페이지 디자인 > 새 페이지(설정)]를 클릭해주세요. 수정이 필요한 페이지명 오른쪽의 [설정] 버튼을 클릭합니다.

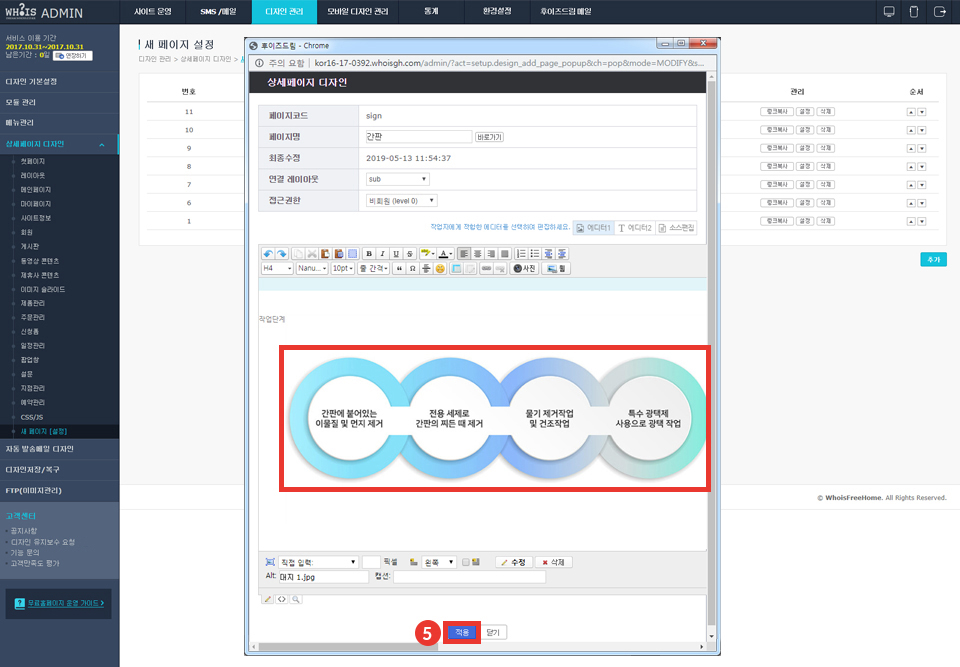
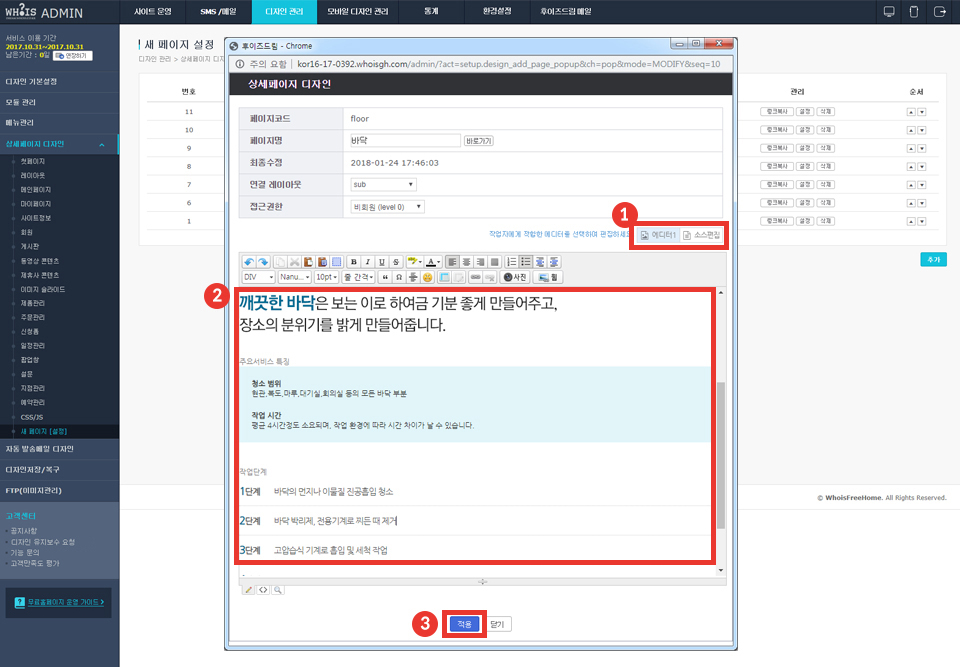
- 1. 글 수정하기 팝업창에서 [에디터] 또는 [소스편집] 중 편리하신 탭을 선택하여 콘텐츠를 수정하고 [적용] 버튼을 클릭합니다.

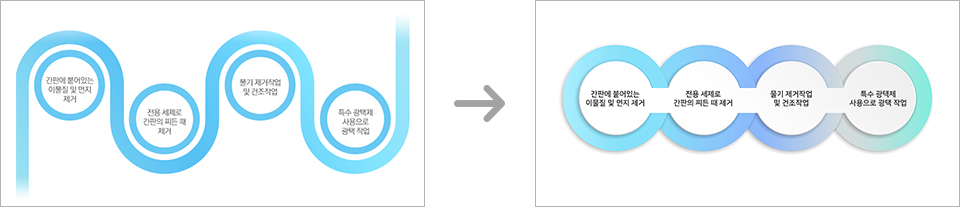
- 2. 이미지 교체하기 아래와 같이 왼쪽 이미지를 오른쪽 이미지로 함께 변경해볼까요?
-
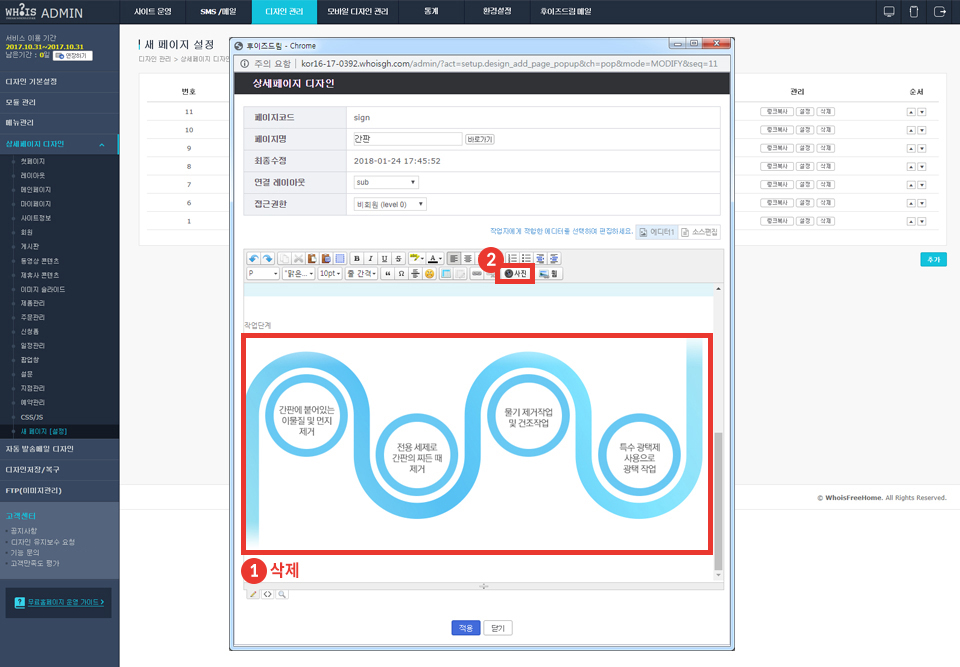
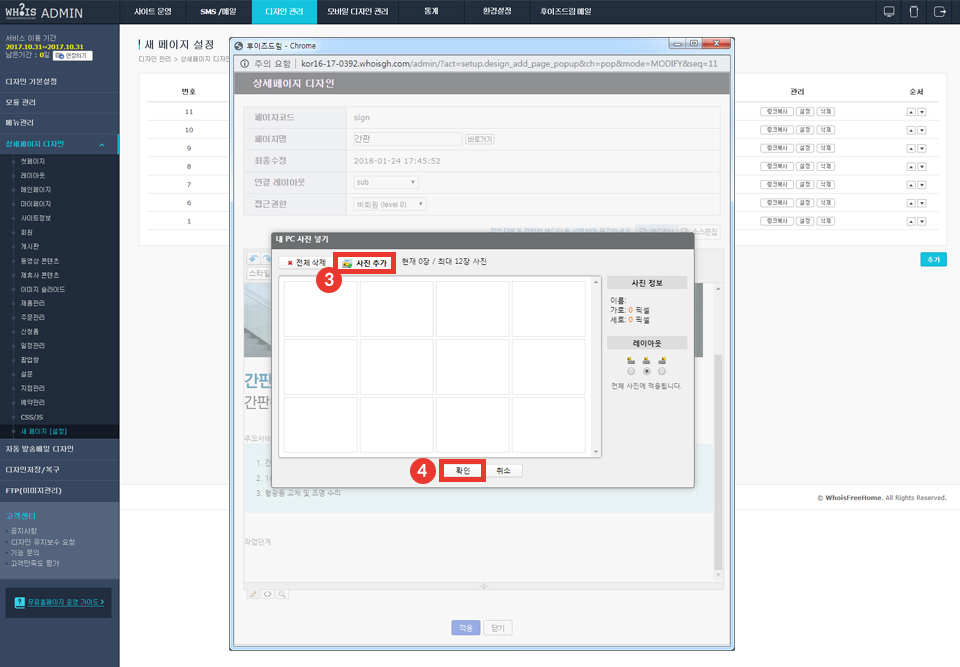
팝업창에서 [에디터] 또는 [소스편집] 중 편리하신 탭을 선택하여 기존 콘텐츠를 삭제하고 [사진] 버튼을 클릭합니다.